使用HTML5 Web存储的localStorage和sessionStorage方式进行Web页面数据本地存储。
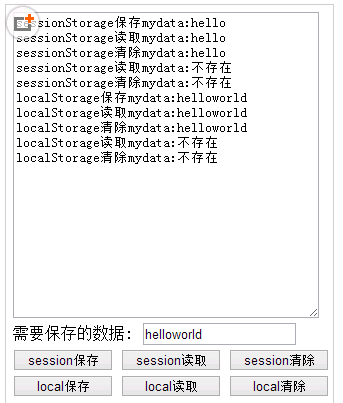
页面参考如下图,能将页面上的数据进行本地存储。并能读取存储的数据显示在页面上。
localStorage(本地存储),可以长期存储数据,没有时间限制,一天,一年,两年甚至更长,数据都可以使用。
sessionStorage(会话存储),只有在浏览器被关闭之前使用,创建另一个页面时同意可以使用,关闭浏览器之后数据就会消失。
某个博主的测试localStorage兼容情况,如下:
Chrome4+ 开始支持localStorage
Firefox3.5+开始支持localStorage
Firefox1.5+支持globalStorage
IE8+支持localStorage
IE7兼容模式支持localStorage
IE5.5+支持userdata
Safari 4+ 支持localStorage
Opera10.5+支持localStorage

代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
textarea {
width: 300px;
height: 300px;
}
.button {
width: 100px;
}
</style>
</head>
<body>
<script type="text/javascript">
//使用HTML5 Web存储的localStorage和sessionStorage方式进行Web页面数据本地存储。
//页面参考如下图,能将页面上的数据进行本地存储。并能读取存储的数据显示在页面上。
function saveSession() {
var t1 = document.getElementById("t1");
var t2 = document.getElementById("t2");
var mydata = t2.value;
var oStorage = window.sessionStorage;
oStorage.mydata = mydata;
t1.value += "sessionStorage保存mydata:" + mydata + "\n";
}
function readSession() {
var t1 = document.getElementById("t1");
var oStorage = window.sessionStorage;
var mydata = "不存在";
if (oStorage.mydata) {
mydata = oStorage.mydata;
}
t1.value += "sessionStorage读取mydata:" + mydata + "\n";
}
function cleanSession() {
var t1 = document.getElementById("t1");
var oStorage = window.sessionStorage;
var mydata = "不存在";
if (oStorage.mydata) {
mydata = oStorage.mydata;
}
oStorage.removeItem("mydata");
t1.value += "sessionStorage清除mydata:" + mydata + "\n";
}
function saveStorage() {
var t1 = document.getElementById("t1");
var t2 = document.getElementById("t2");
var mydata = t2.value;
var oStorage = window.localStorage;
oStorage.mydata = mydata;
t1.value += "localStorage保存mydata:" + mydata + "\n";
}
function readStorage() {
var t1 = document.getElementById("t1");
var oStorage = window.localStorage;
var mydata = "不存在";
if (oStorage.mydata) {
mydata = oStorage.mydata;
}
t1.value += "localStorage读取mydata:" + mydata + "\n";
}
function cleanStorage() {
var t1 = document.getElementById("t1");
var oStorage = window.localStorage;
var mydata = "不存在";
if (oStorage.mydata) {
mydata = oStorage.mydata;
}
oStorage.removeItem("mydata");
t1.value += "localStorage清除mydata:" + mydata + "\n";
}
</script>
<div>
<textarea id="t1"></textarea>
<label>需要保存的数据: </label>
<input type="text" id="t2" />
<input type="button" class="button" onclick="saveSession()" name="b1" value="session保存" />
<input type="button" class="button" onclick="readSession()" value="session读取" />
<input type="button" class="button" onclick="cleanSession()" value="session清除" />
<input type="button" class="button" onclick="saveStorage()" value="local保存" />
<input type="button" class="button" onclick="readStorage()" value="local读取" />
<input type="button" class="button" onclick="cleanStorage()" value="local清除" />
</div>
</body>
</html>
版权所有:易贤网