这篇文章主要为大家详细介绍了基于html5实现圆形多角图案,由浅入深绘制圆形多角图案,感兴趣的小伙伴们可以参考一下
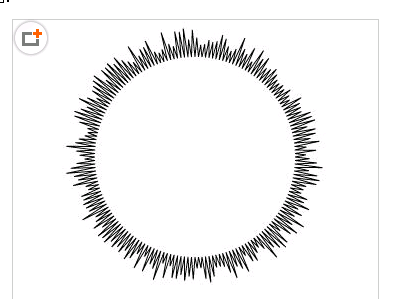
先看看最简单的效果图:

代码如下:
JavaScript Code
var canvas = document.getElementById('my'), ctx = canvas.getContext('2d');
setInterval(function(){
ctx.clearRect(0,0,400,400);
ctx.save();
ctx.translate(200,200);
var ci =90, pi = Math.PI / ci, x1 = 100, y1 =0, x2 =0, y2 =0, x3 =0, y3 =0;
ctx.beginPath();
for(var i = ci *2; i >0; i--){
ctx.rotate(pi);
ctx.moveTo(x1,y1);
y2 = x1 * Math.sin(pi);
x2 = x1 * Math.cos(pi);
x3 = (x1 - x2) /2+ x2 +10+ Math.random() *20;
y3 = y2 /2;
ctx.lineTo(x3,y3);
ctx.lineTo(x2,y2);
}
ctx.stroke();
ctx.restore();
},100);
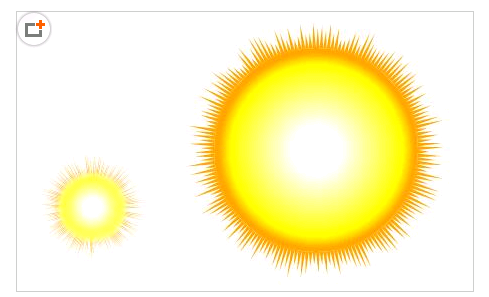
在上面多角形的基础上进一步之后为:

代码如下:
JavaScript Code
var canvas = document.getElementById('my'), ctx = canvas.getContext('2d'), r =10;
setInterval(function(){
ctx.clearRect(0,0,400,400);
ctx.save();
ctx.translate(200,200);
var grad = ctx.createRadialGradient(0,0,0,0,0,r+20);
grad.addColorStop(0.2,'white');
grad.addColorStop(0.7,'yellow');
grad.addColorStop(0.8,'orange');
ctx.beginPath();
ctx.fillStyle = grad;
ctx.arc(0,0,r,0,Math.PI*2,true);
ctx.fill();
var ci =90, pi = Math.PI / ci, x2 =0, y2 =0, x3 =0, y3 =0;
x1 =100;
y1 =0;
ctx.beginPath();
for(var i = ci *2; i >0; i--){
ctx.rotate(pi);
ctx.moveTo(r,0);
y2 = r * Math.sin(pi);
x2 = r * Math.cos(pi);
x3 = (r - x2) /2+ x2 +10+ Math.random() *20;
y3 = y2 /2;
ctx.lineTo(x3,y3);
ctx.lineTo(x2,y2);
}
ctx.fill();
ctx.restore();
r <=100&& (r +=2);
},100);
以上就是本文的全部内容,希望对大家的学习有所帮助。